As you may have heard, the upcoming iOS 4.3 will support AirPlay video streaming in Mobile Safari. Previously video streaming was only available in Apple-controlled iOS applications like the YouTube and iPod/Video apps, but the new iOS 4.3 beta opens up AirPlay support to both third party App Store applications, as well as embedded web videos using either the Quicktime plugin (<embed>) or the <video> element. (Note that AirPlay streaming for <audio> is already available in the current iOS release.)
This is great news. However, if the iOS 4.3 beta is any indication, this new feature is disabled by default (presumably because it’s still in bèta), so to enable it, websites need to add a proprietary x-webkit-airplay attribute with a value of allow to any opening <video> tags.
<video x-webkit-airplay="allow">
<source src="foo.mp4" type="video/mp4">
<!-- other sources and fallbacks go here -->
</video>If you’re still using <embed>, you can just use airplay="allow":
<embed src="foo.mov" airplay="allow"></embed>It should be possible (I haven’t been able to test this) to unlock this feature on sites that don’t explicitly set these new attributes yet, by using a little bit of JavaScript:
[].forEach.call(document.querySelectorAll('embed, video'), function(el) {
el.setAttribute('x-webkit-airplay', 'allow');
el.setAttribute('airplay', 'allow')
});Here’s the same snippet as a bookmarklet:
javascript:[].forEach.call(document.querySelectorAll('embed,video'),function(e){e.setAttribute('x-webkit-airplay','allow');e.setAttribute('airplay','allow')});You can just copy and paste that and add it as a bookmark on your iOS device.
Credit to Ben Ward, who tweeted a slightly broken bookmarklet with the same intention.
Update: Now that iOS 4.3 final has been released, it would be cool if someone with an Apple TV could step up and test this. :)
Update: Alex Gibson was kind enough to see if this snippet actually works. Turns out iOS 4.3 will stream the audio from the <video> by default — no attribute magic required — although it does need x-webkit-airplay="allow" to stream the video as well.

Interestingly, the above bookmarklet doesn’t work, even though the attributes are added to the elements correctly. The only way of getting this to work is by cloning the <video> element after adding the attribute and then re-inserting the copy into the DOM.
Update: As of the first iOS 5 beta, AirPlay is enabled by default for video content in both applications and websites. Yay!
Comments
Senne wrote on :
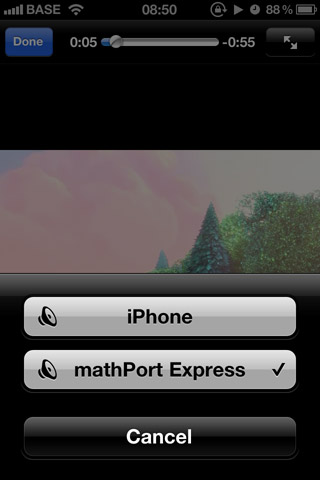
AirPlay for HTML5 audio was already supported in iOS 4.2. I have iOS 4.2.1 installed on my iPhone and can stream audio from websites to my AirPort Express.
(Website in screenshot is HumanHuman.be.)
Mathias wrote on :
Senne: Thanks for the info! So I guess the
x-webkit-airplaystuff isn’t required for<audio>at all. I’ll update the bookmarklet.Christine wrote on :
Mathias,
Your example shows the access to a
.mp4video file. Could you also connect to a live stream via RTMP?Thank you, Christine.
Colin wrote on :
Unfortunately this doesn’t seem to work. Running the 4.3 GM
x-webkit-airplayin-line works great, the video and audio stream to the ATV2. However when you try to add it post render, like through the bookmarklet, it still only sends audio to the ATV2 even though I can verifyx-webkit-airplayhas been added to the video DOM (plus you can watch the littlevideoelement refresh when the bookmarklet fires). I’ll keep playing with it, hopefully we can get it working.Mathias wrote on :
Colin: Thanks for your research. Unfortunately I’m not able to test 4.3 myself. Please do keep us posted!
Federico wrote on :
Sorry to be that that jailbreak guy but I'm glad my JB iPad can do this. I can't stand when Apple does stupid shit like this.
Alex Gibson wrote on :
Looks like iOS5 Safari now opts in video content for AirPlay streaming by default \o/
You can now opt-out with
x-webkit-airplay="disallow".More info in Safari docs here: https://developer.apple.com/library/safari/documentation/AudioVideo/Conceptual/AirPlayGuide/OptingInorOutofAirPlay/OptingInorOutofAirPlay.html#//apple_ref/doc/uid/TP40011045-CH3-SW1